Creating a FIRST Team Website
FIRST previously sponsored a Website Award. This has been replaced by the Media and Technology Innovation Award, sponsored by Comcast NBCUniversal, starting 2013. The AdamBots won the Best Website Award in 2011 at the World Championship. Remember to check the FRC award criteria when considering submitting your website and social media!
Designing
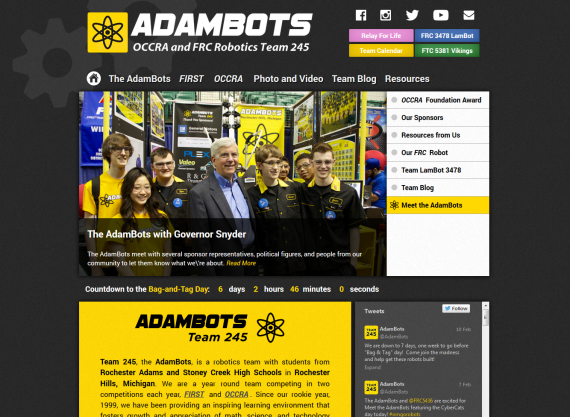
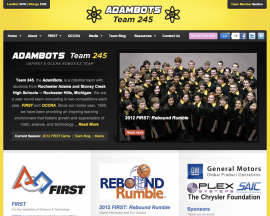
We began designing our 2011 website back in November 2010 in preparation for a release in early 2011. It’s always good to start early because you never know when obstacles arise and the whole process is delayed. We similarly took a year to polish our 2014 website.
The Design Process and Learning to Design
When we set out to design the new look for the website, we got many students together from the Marketing and Digital Media teams to brainstorm. We welcomed ideas that were “out there” and that were ambitious. After going over many ideas and details, we decided and compromised on many of the features we wanted the website to have.
From there, we began building mockups of the homepage and other pages in graphics software like Adobe PhotoShop, Paint.NET, or even MS Paint. The process has been very long and developed significantly from the initial ideas. Practice using these tools helps, and so do many pairs of eyes to decide what looks best!
Questions to Ask Yourself
It is imperative to consider your team colors and “look” right from the start. Also, begin to think about the functionality of the website. Questions like “How will the user navigate around my website?” and “What information is most important?” are great questions to consider.
Get Design Inspiration: Creattica.com, Bestwebgallery.com
Recent FIRST Championship Best Website Winners: BoilerInvasion.org (Team 461), Simbotics.com (Team 1114), MVRT.com (Team 115)
Software
There’s a lot of software out there to do web-design. For building graphics and mock ups, any graphics editing software will work. MS Paint is perfectly okay for a start! More powerful alternatives like Paint.NET (Windows) are available for free. Other software is available for a price, like Pixelmator (Mac) or Adobe PhotoShop.
Our server runs using the content management software WordPress. WordPress has both a code editor and a What-You-See-Is-What-You-Get editor, so that it is friendly to both web-programmers and artistic-authors who don’t have technical experience. WordPress is also simple to install and runs on any PHP and mySQL enabled server. XAMPP is a free, simple personal PHP + mySQL server for Windows.
WordPress also provides a number of free and premium themes if your team isn’t making their own. Most of them are customizable, so they will still be able to reflect the aesthetics that you are after.
Writing code for a website can be done with any text editor. Notepad or Textedit works just fine! There are, of course, more convenient and more powerful editors. Here are a few:
Coding
Coding Overview
The first step to designing a website is determining the actual graphical design. Then, the design you have must be executed in HTML/XHTML and CSS. In our case, we also need to develop this in the context of our CMS, WordPress, as template files.
Learning to Code (x)HTML, CSS, and PHP
Learning to code HTML, CSS, and PHP is a strenuous process that only comes with working with the languages often. If you have a basic understanding of any of them, a good idea to improve your “fluency” in the language is to practice—create sample websites or programs. You may even want to try to copy certain website designs/programs just for personal practice. Our experiences have shown that trial and error and hands-on learning has been very effective in learning and memorizing the key parts of HTML, CSS, and PHP.
It is healthy to note that HTML, CSS, and PHP contain many small headaches and quirks. Be prepared for a long journey to fully master any one of them!
Validate Your HTML and CSS
It is always a good idea to validate your website’s HTML and CSS to the World Wide Web Consortium standards. Validating your website ensures that your website complies with the current standards on the web, put forth by the W3C. Why comply with the W3C standards? Web browsers and devices that are used to browse the web are designed around these standards. Validating your code improves the compatibility of your website across a variety of browsers and devices.
It also helps you develop easier, since the results are what you expect; invalid code can have confusing interactions.
Websites to Learn/Improve Coding Skills: http://w3schools.com/, net.tutsplus.com
W3C Validation: HTML, CSS
Software Used: TextWrangler (Mac) (Notepad++ is the popular Windows alternative)
Content
Content is the most important aspect of your website. You must work with your team to include all the information you can possibly include. Over the past four years we have added a large amount of content to our website. Since both team members and mentors on and off the Marketing and Website Team are able to login and edit the website, our website is very informational and extensive. We have over 400 pages, 170 media galleries and 7,300+ pictures. Do your best to populate your website with important, informative, and engaging content about your team.
While lots of content is important, it’s also important to make your content concise, well organized, and easy to find. Studies indicate that most readers will spend only very short amounts of time looking for information — if they do not find it immediately, they will give up and leave your site!
Other: Using Your Website to its Potential
Market your website. Your team website is one of your best marketing tools. Advertise it! We put our website on nearly everything such as buttons, pit posters, t-shirts, other online websites and pages, and even our robot! Doing this provides people a way to quickly learn about your team and also helps get your name out.
Analyze the statistics of your website. Google Analytics is an easy way to track general and specific website statistics. Google provides some of the most extensive website analytical features of any service out there, and it’s completely free! Through Google Analytics, we are able to know many things about our visitors, such as how many visit per day, how long they are on the site, where they are from, and how many pages they visited. Analyzing these statistics can help you track how popular your website is, how it is used and sometimes how you can improve your website.
Don’t just make a website to win an award. Don’t make satisfying a checkbox for “have a website?” be your only goal. Use your website to inform visitors about your team and spread the word of FIRST.